
THE CLIENT:
Janeiro Digital, a solutions-focused consulting firm who helps companies achieve their business goals through technology tailored to their specific needs.
THE CHALLENGE:
Startup Institute partnered with Janeiro Digital to participate in a 6-week project, affectionately called “Project Happiness”. Working on a four-person cross-functional team, they asked the research question: Can we build a technological platform to gauge the influence news has on readers' moods?
I worked on a four-person cross-functional team as the user experience and visual designer. Janeiro Digital presented us with a research question: Can we build a technological platform to gauge the influence news has on readers' moods? Our team designed and developed landing pages and a browser extension for Google Chrome and a Rails server to:
- Attract users to the download page and engage them on the landing page;
- Store users' browsing information;
- Extract sentiment and keyword information from articles when users visited supported sites; and
- Present brief surveys to better understand the correlation between what news sites were being accessed and users' world views.
THE SCOPE:
Four-person cross-functional team. 6-week on-site participation.

UX/UI SKILLS USED:
Visual Design, Front-End Development, Wireframing, Prototyping, Visual Design, Typography, Branding.
TOOLS USED:
Sublime Text 2 (HTML5, CSS3), Adobe Photoshop, Adobe Illustrator, Sketch, Balsamiq, Heroku, pen and paper.
THE PROCESS:
To seamlessly work with Janeiro Digital, our team adopted their RADD methodology to projects: Research, Analysis, Design, and Development. The first question we needed to consider and brainstorm was: What are they trying to answer and how can we build a tool to solve this problem? The research and analysis phases necessitated prioritizing what we could capture and produce in the 6-week scope of this project while still delivering a functional prototype.
After working with Janeiro Digital executives to understand their vision for the completed product, we were able to strategize ways we could determine the impact of news on a person's emotions, and more specifically, their mood. We determined through focus groups and user-testing that gauging a person’s reactions to articles they read throughout the day, as well as a morning and evening emails was both the most effective way of collecting data as well as the most user-friendly. By requesting one of six options in the morning and a similar email in the evening, as well as three quick reactionary impressions based on a binary scale, we could compute the ratings of each individual and track their moods throughout the day and subsequently, trending over time.

Once we understood the proper methodology, we began to design the solution. The Back-end Developer on our team began building the Google Chrome extension and a Rails server to capture the user data, and I began prototyping potential extension download pages and output pages. I wanted to maintain the Janeiro Digital brand while also, per their instructions, keeping in mind that this was a spin-off project that should infuse some external creativity.
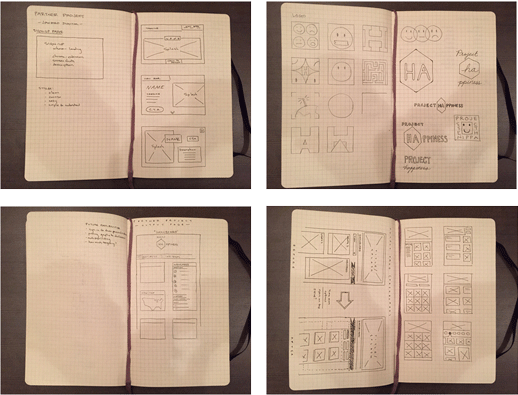
As is typical with my process, I started with pen-and-paper, constructing wireframes of webpages as well as sketching branding and logo ideas. Once I established a fundamental understanding of what I hoped to accomplish I proceeded to turn the sketched wireframes into mockups using Balsamiq, and expand on the visual design elements in Adobe Photoshop and Illustrator. This process consisted of many iterations, each time gathering feedback from both my team and the client.

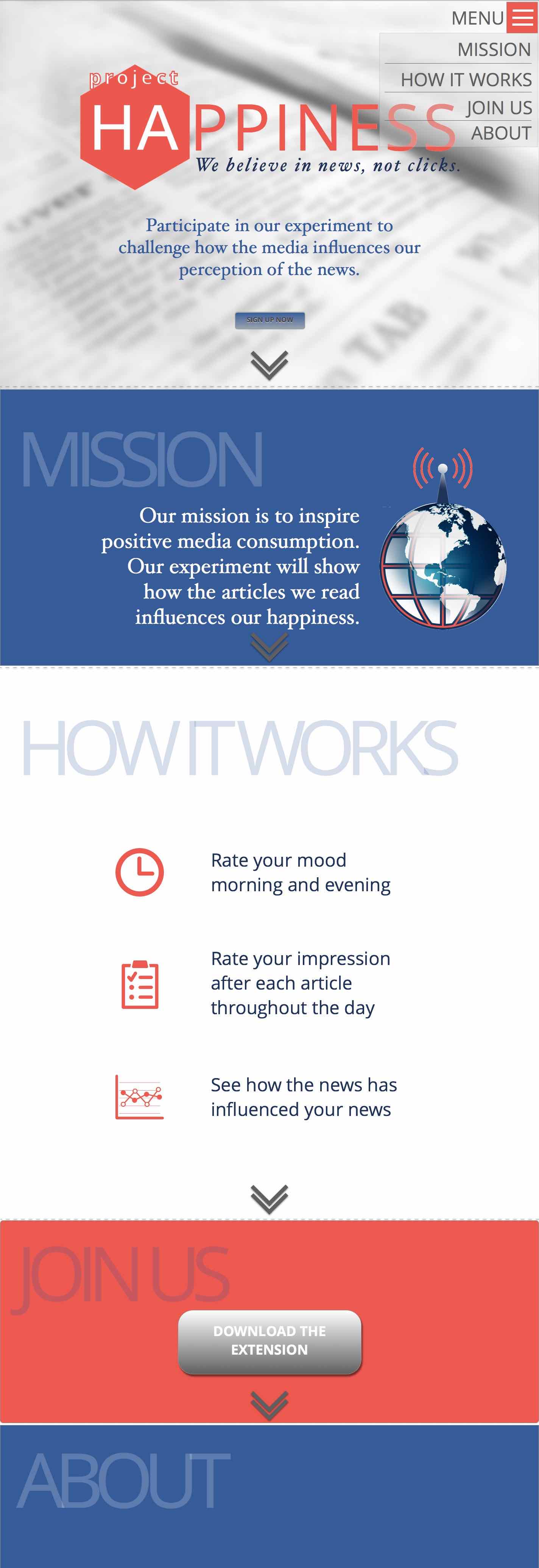
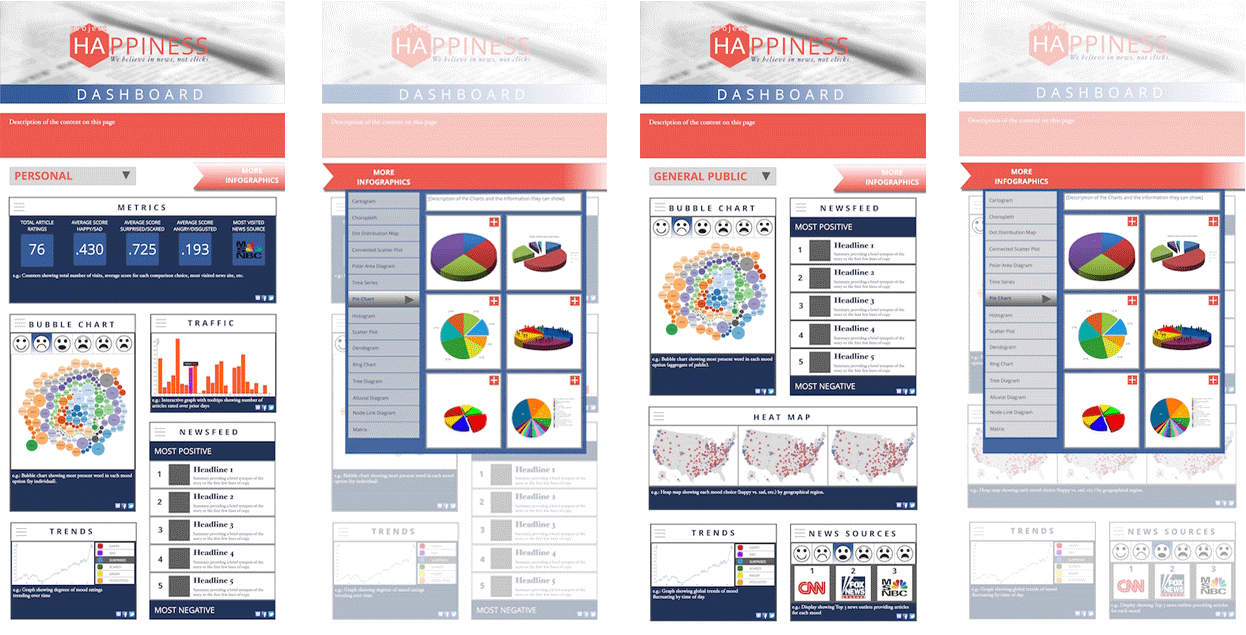
THE SOLUTION:
After mocking up a final iteration of high-fidelity landing pages in Sketch complete with the branding elements of Project Happiness, our team proceeded to build a wireframe of the webpages. We incorporated the back-end elements of the Chrome extension and Rails server with the front-end prototypes, resulting in a functional, responsive working prototype that could be seamlessly incorporated with Janeiro Digital’s existing site.