THE CLIENT:
WeSpire, an employee engagement platform that empowers employees to make positive impacts at home and work while increasing a company's corporate socail responsibility.

THE CHALLENGE:
WeSpire's research and development team had been working on a new module to assist with employee coaching that would allow managers to more accurately and effectively communicate with their team members. The CEO of WeSpire tasked me with mocking up mobile designs of the platform including how an integration of this module with the current software may look and function that she could present both to investors and to potential clients and partners.
THE SCOPE:
Individual design work with consultation from CEO and the research and design team. Project spanned a 4-week period.
UX/UI SKILLS USED:
Mobile Design, Wireframing, Prototyping, Visual Design, Branding.
TOOLS USED:
Adobe Photoshop, Sketch, Balsamiq, Invision, pen and paper.

THE PROCESS:
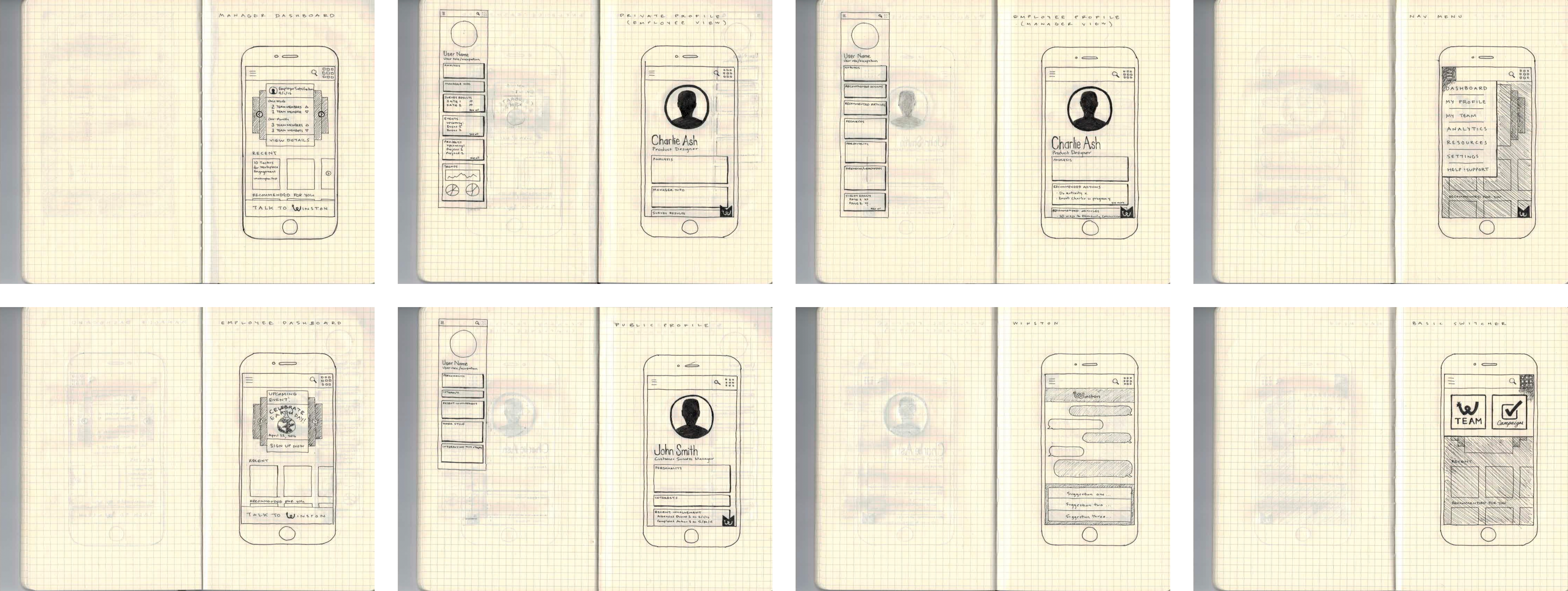
Upon receiving instructions from the CEO, I met with the research and development team to get a fuller understanding of the second platform that would be integrated with the current product. The module that they had been working on was a machine learning system that would provide managers insight into their teams' work schedule, strengths and weaknesses, and habits. There was also the early framework of an electronic assistant who could provide this insight, affectionately called "Winston", that would help provide feedback and support for managers.
I gained a better understand of what they had created and began sketching out a basic architecture of how the mobile platform may function and designs of what it could look like. Knowing that the goal of this was to show how it may integrate with the current site, I used WeSpire's style guide as a directive to the look and feel of what I was mocking up. I wanted to provide enough of a design that would allow the mockups to be used with Invision to create a rough prototype. Because implementation of the new platform was still down the road and there was still significant work to be done on it, creating a working prototype was deemed unnecessary; a simplified version of clickable mockups would be sufficient.
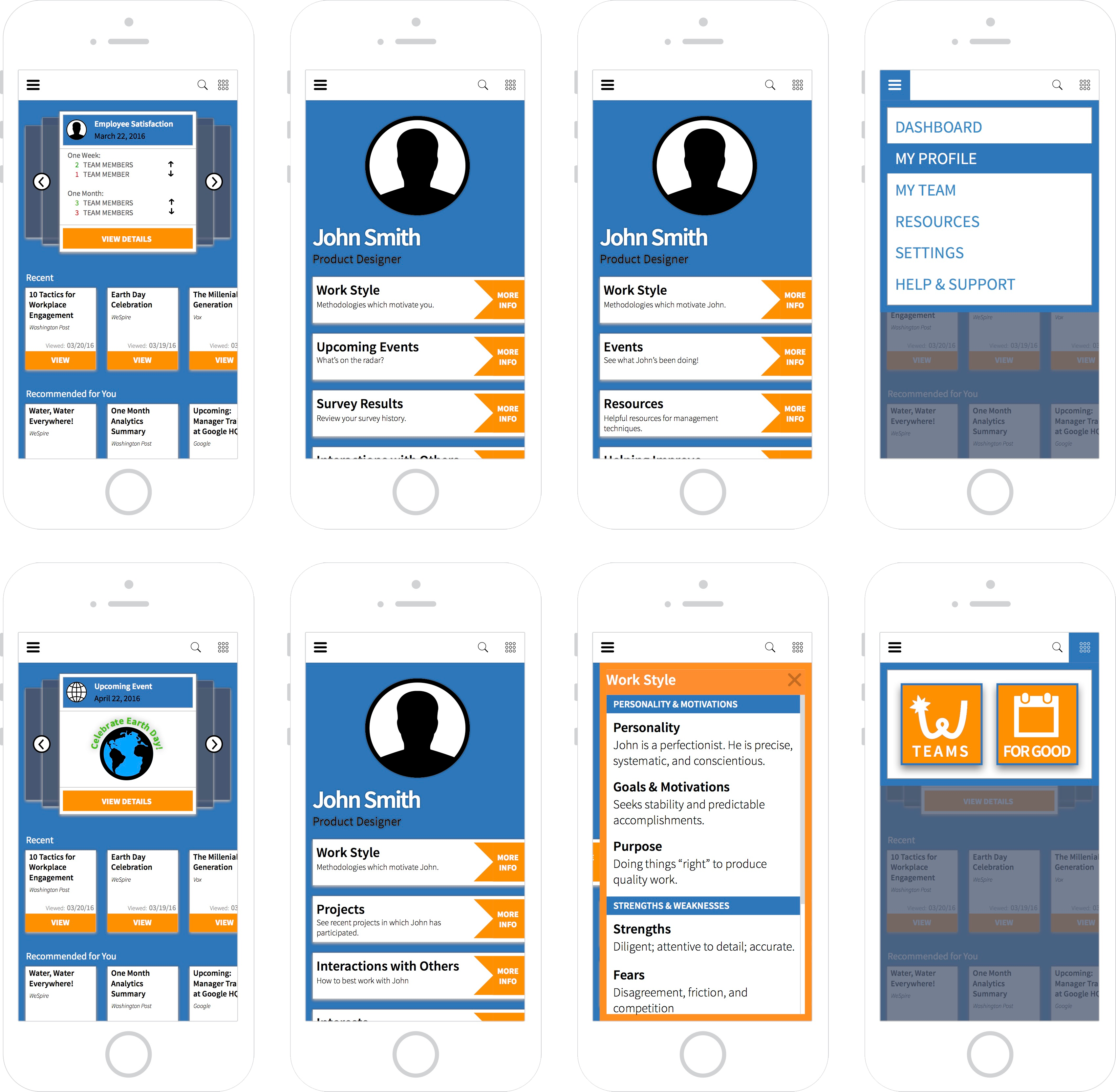
After a few iterations working through some basic design ideas and conferring with the CEO and R&D team, I developed a design that accurately conveyed what the team was working on and that satisfied the key pieces our CEO could present. I took the final designs I had sketched out and began turning them into high-fidelity mockups using Sketch for the artboards and Photoshop for some of the more detailed work. I then used jpegs of the completed 10-12 artboards and turned them into a clickable prototype in Invision, which I shared and walked through with the team.
THE SOLUTION:
The mockups that I created helped guide the decision making of the R&D team in thinking of how their platform would integrate with the curent platform. The clickable prototype that was made helped our CEO secure both an additional round of funding and advancements on partnerships. Although due to a number of reasons the project had to be put on hiatus, the mockups are still used in showcasing possible directions for the platform.